A lentidão da sua loja online está-lhe a custar dinheiro!
A Importância da Velocidade de uma Loja Online nas Core Web Vitals e no PageSpeed Insights é fundamental!
Cansado de ver clientes a abandonar a sua loja online por causa da lentidão?
A velocidade de carregamento é crucial para o sucesso do seu negócio digital. Uma loja lenta frustra os clientes, prejudica a sua conversão e impacta negativamente o seu ranqueamento nos mecanismos de pesquisa.
Com a paciência dos utilizadores a diminuir e a concorrência apenas a um clique de distância, otimizar o desempenho da sua loja online ou site nunca foi tão crucial. As Core Web Vitals e a ferramenta PageSpeed Insights do Google são dois pilares fundamentais nesta missão.
Entendendo as Core Web Vitals:

O Google lançou as Core Web Vitals em maio de 2020, e elas começaram a influenciar o ranqueamento dos sites a partir de 1 de maio de 2021 e desde essa data que estas métricas são vitais, porque fornecem diretrizes claras sobre os sinais de qualidade essenciais para uma boa experiência do utilizador na web.
Impacto e Importância:
O impacto das Core Web Vitals é significativo, pois são utilizadas pelo Google como parte dos seus fatores de rankeamento, e os Sites que atendem os padrões das Core Web Vitals têm menos probabilidade de serem abandonados pelos utilizadores durante o carregamento da página. Além disso, proporcionar uma boa experiência ao utilizador com páginas que carregam rapidamente e são interativas e estáveis visualmente, pode levar a um aumento da confiança, visitas repetidas e, consequentemente, mais conversões.
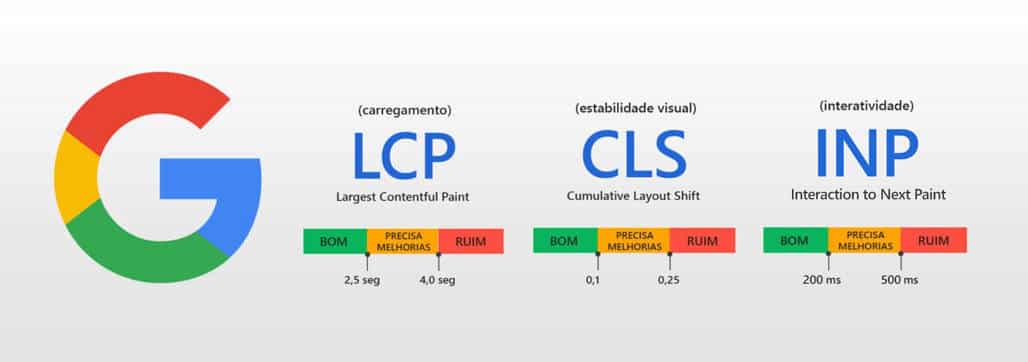
As Métricas das Core Web Vitals:
- Largest Contentful Paint (LCP): Mede o tempo que leva para o maior elemento de conteúdo da página ser carregado. O ideal é que ocorra dentro dos primeiros 2,5 segundos do início do carregamento da página.
- First Input Delay (FID): Mede o tempo que leva para o navegador responder à primeira interação do usuário com a página. Um FID ideal é inferior a 100 milissegundos.
- Cumulative Layout Shift (CLS): Mede a estabilidade visual, verificando se há movimentos inesperados de conteúdo na página. Um CLS abaixo de 0,1 é considerado bom.
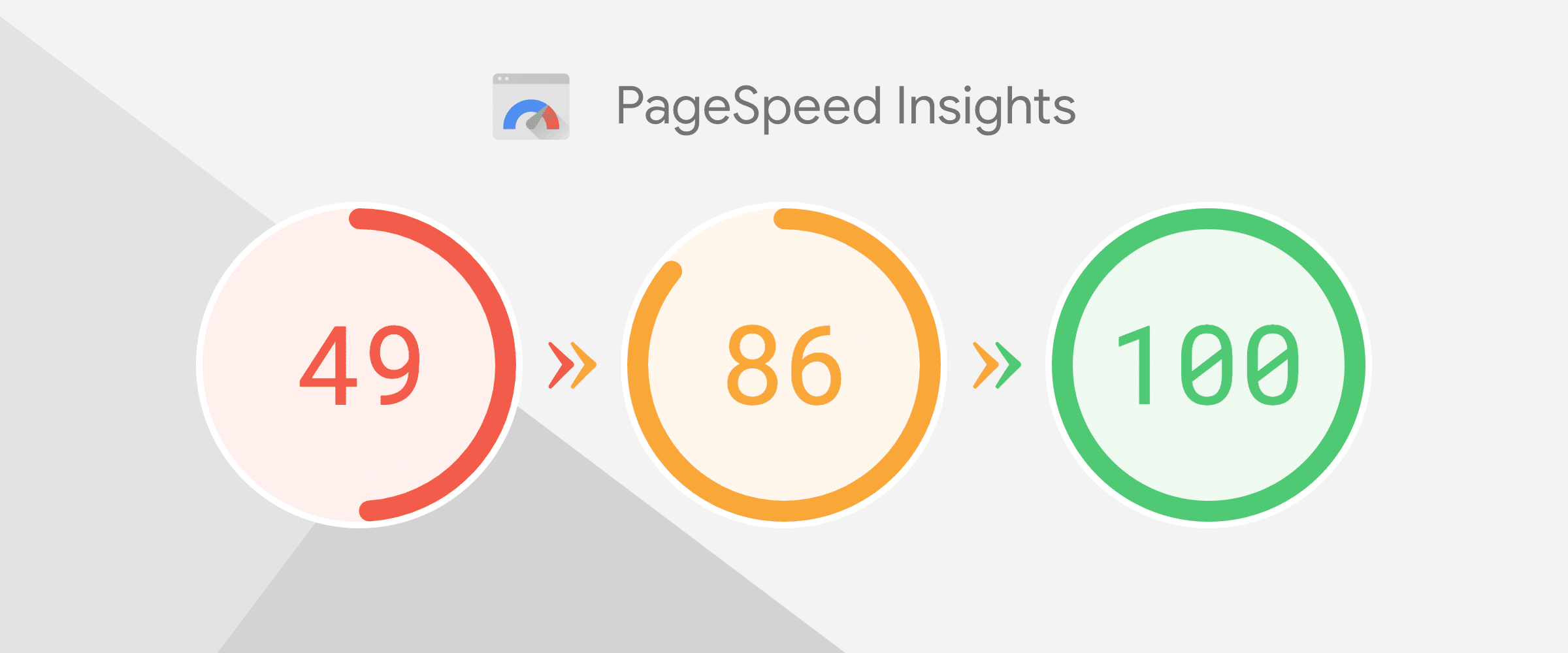
PageSpeed Insights:

O PageSpeed Insights é uma ferramenta gratuita do Google que analisa a velocidade de uma página e fornece sugestões de como otimizá-la. A ferramenta fornece uma pontuação para a página, tanto para dispositivos móveis quanto para desktops. Ao inserir a URL da sua loja online, receberá uma pontuação de desempenho e um conjunto de recomendações práticas, como:
- Reduzir o tempo de resposta do servidor.
- Eliminar JavaScript e CSS que bloqueiam a renderização no topo da página.
- Otimizar imagens e arquivos de texto.
Implementar estas sugestões pode resultar em carregamentos de página mais rápidos, melhor retenção de clientes e, em última análise, um aumento nas conversões.
Importância da Velocidade para as Core Web Vitals e PageSpeed Insights:
Uma loja online com uma boa velocidade de carregamento terá um melhor desempenho nas Core Web Vitals e no PageSpeed Insights e isso significa que a página será carregada mais rapidamente, o que proporcionará uma melhor experiência do utilizador.
Benefícios de uma Loja Online com Boa Velocidade:
- Melhor experiência do utilizador: Uma página que carrega rapidamente é mais agradável de usar e os clientes são mais propensos a permanecer no site e fazer uma compra.
- Melhor ranqueamento nos mecanismos de busca: O Google e outros mecanismos de busca consideram a velocidade da página como um fator de ranqueamento. Uma loja online com boa velocidade terá um melhor ranqueamento nos resultados de busca, o que significa que mais pessoas a encontrarão.
- Aumento nas conversões: Uma página que carrega rapidamente é mais propensa a converter visitantes em clientes.
- Redução na taxa de rejeição: Uma página que carrega lentamente é mais propensa a ser abandonada pelos visitantes.
Dicas para Otimizar a Velocidade de uma Loja Online:
- Otimizar as imagens: As imagens são um dos maiores elementos de uma página web e podem ter um grande impacto na velocidade de carregamento. É importante otimizar as imagens para que elas sejam o menor possível sem sacrificar a qualidade.
- Minificar o código: O código HTML, CSS e JavaScript pode ser minificado para remover caracteres desnecessários. Isso pode reduzir o tamanho do código e melhorar a velocidade de carregamento da página.
- Utilizar o cache: O cache pode ser usado para armazenar arquivos estáticos, como imagens e CSS, no navegador do usuário. Isso pode reduzir o tempo que leva para carregar a página.
- Utilizar um CDN: Uma Content Delivery Network (CDN) pode ser usada para distribuir o conteúdo da página para servidores em todo o mundo. Isso pode reduzir o tempo que leva para carregar a página para usuários em diferentes locais.
Conclusão:
A velocidade de carregamento de uma loja online é um fator crucial para o sucesso do negócio. Uma loja lenta pode frustrar os clientes, levar ao abandono do site e prejudicar o ranqueamento nos mecanismos de busca.
É importante otimizar a velocidade da loja online para melhorar a experiência do usuário, aumentar as conversões e melhorar o ranqueamento nos mecanismos de busca.
Recursos Adicionais:
- Core Web Vitals: https://developers.google.com/search/docs/appearance/core-web-vitals
- PageSpeed Insights: https://developers.google.com/speed/pagespeed/insights/
Lembre-se:
- A otimização da velocidade de uma loja online é um processo contínuo. É importante monitorar o desempenho da página e fazer ajustes quando necessário.
- Existem várias ferramentas e recursos disponíveis para ajudar a otimizar a velocidade da sua loja online.
Estou aqui para o/a ajudar a otimizar a velocidade da sua loja online e alcançar os seus objetivos de negócios!
Conte comigo!